WordPressでFeedlyのサムネイルをアイキャッチ画像にする方法
WordPressのRSS配信にアイキャッチ画像を挿入して、Feedlyのサムネイル画像にする方法を紹介します。
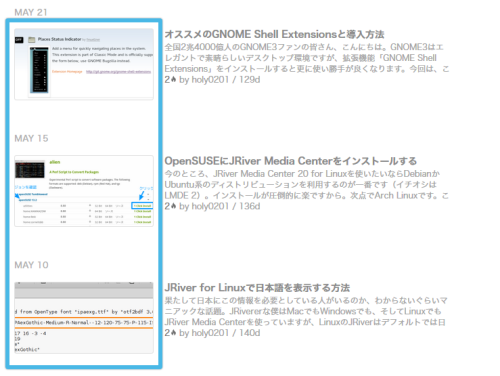
Feedlyのサムネイルって・・・

feedlyに表示されるブログ記事のサムネイルって、RSS配信の一番上の画像が設定されるみたいなんですよね。WordPressのデフォルト設定ではRSSにアイキャッチ画像が配信されないので、この場合サムネイルは記事に使った一番最初の画像か、もしくは一度も画像を用いていない場合は「NO IMAGE」となってしまいます。
なのでRSSの上部にアイキャッチ画像が挿入されるように設定すれば、feedlyのサムネイルをアイキャッチ画像にすることができます。というわけで設定方法を紹介します。
設定方法
functions.phpに以下のコードを追加することでRSSにアイキャッチ画像を挿入できます。functions.phpの編集は慎重に、自己責任でね!
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) . '</p>' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
なおfeedlyは一度取得したRSSをずっとキャッシュするようなので、既に投稿した記事に関してはサムネイルはそのままです。新しく記事を投稿して確認してみましょう。
ほりべあぶろぐのfeedlyも是非購読してね!
記事ここまで!