ブログをAMP対応にしたよ!
またまた久しぶりの更新ですが、今さらながら当ブログをAccelerated Mobile Pages(AMP)に対応させました! ということで、技術的なところは後でテックブログのほうに書くとして、今回はAMPって何? という話などをさらっと紹介します。
Accelerated Mobile Pages(AMP)とは
AMPは、スマートフォンなどのモバイル環境でWebページ、特にニュース・ブログ記事を高速表示させるためのHTMLの規格です。Google主導でオープンソースで開発されています。
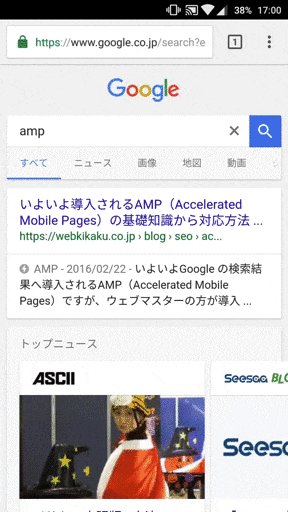
JavaScript原則使用禁止、外部ファイル参照(CSSなど)禁止、一部要素は専用のものを使用しなければいけないなど、割と厳しめなルールに沿ってAMPページを作成することで、AMP CDNにキャッシュされ高速な配信が可能になります。Googleの一部の検索結果やはてなブックマークなどがAMP表示に対応しているので、見たことある人も多いのでは? 灰色の稲妻マークがトレンドです。
JavaScriptを使用できないのはなかなか厳しいですが、AMPコンポーネントとよばれる専用の要素を用いることで、カルーセルやアコーディオン、AdSenseの広告などを挿入することが可能です。TwitterやYouTubeの埋め込みも可能。
Google検索においては、これまで「トップニュース」カルーセルにおいてAMP対応ページが表示されるに留まっていたので弱小個人ブログ的には様子見だったのですが、先日すべてのモバイル検索結果でAMP表示を開始したということで、当ブログでも配信を開始しました。疲れた・・・。

WordPressでAMP
WebページをAMPに対応させるためには、それ用のhtmlを用意し(たとえば、page.amp.html という風に)、AMPに準拠したコーディングをして、通常ページに <link rel="amphtml"> 要素を設置する必要があります。
このブログはWordPressを使用しているので、各投稿にAMPページを追加してくれるプラグインを導入し、子テンプレートを用意してカスタマイズしました。(参考にしまくった: WordPressをマジメにAMP(Accelerated Mobile Pages)対応させた話)
まあ詳しくは後日テックブログのほうにまとめるとして、できあがったAMPページは「http://通常ページのURL/amp/」にあります。このページのAMPはこちら。
まだ公開直後なのでGoogleの検索結果では確認できていませんが、クロールされ次第Googleモバイル検索からこれまでよりずっと素早くページを表示できるようになると思います。このブログは検索エンジン経由のアクセスが9割なので、それなりに効果ありそう?
記事ここまで!