
ブログデザインをリニューアルしたよ!
こんにちは。半年近くまともに記事を投稿してないくせに、無駄にブログのデザインを一新してみました。
これまではThemeForestで買ったテーマをカスタマイズして使っていたんですが、今回からはオリジナルです。まだまだ調整不足でガバガバですが、ちょっとずつ修正していきます。
変えたとこ
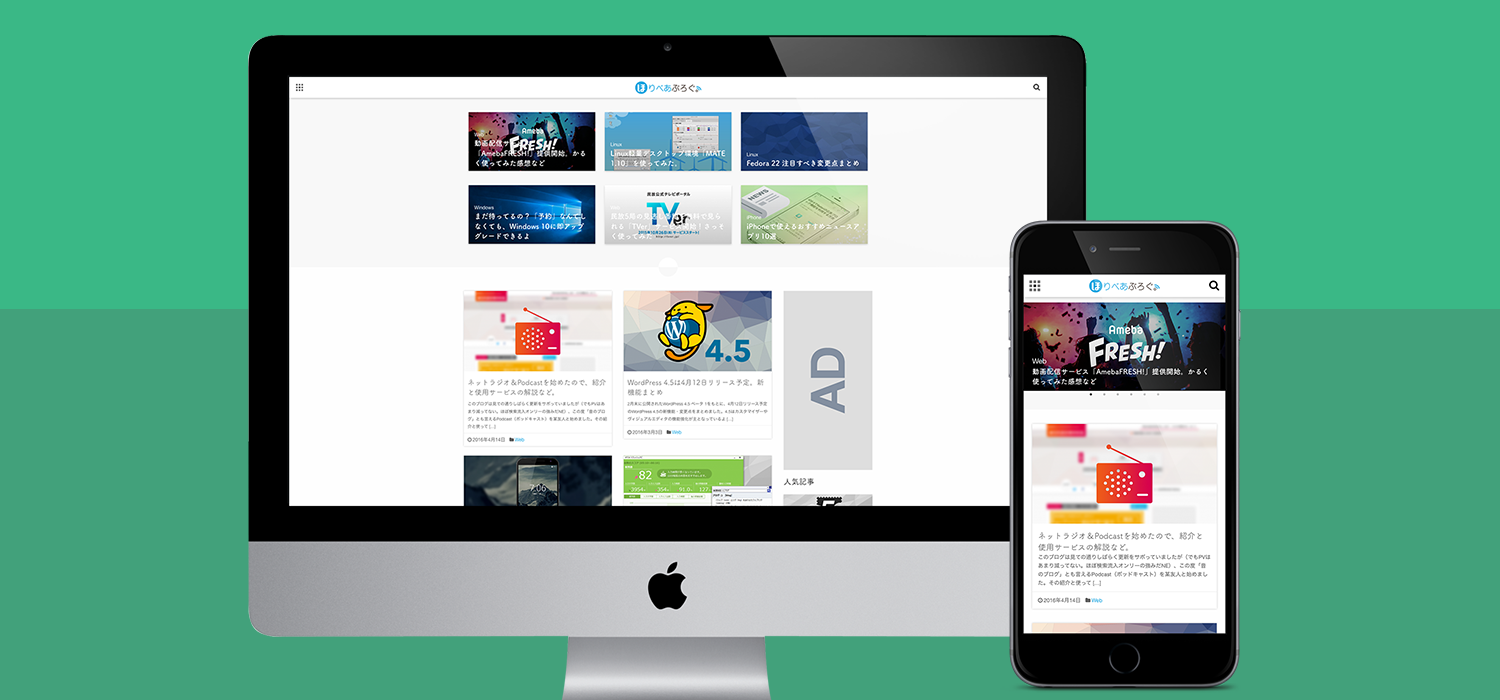
モバイルフレンドリー

これまで以上にスマートフォンからのアクセスを意識したつくりにしました(おそい)。当ブログへのアクセスは、PCが6割、モバイルが3割、そしてタブレットが1割とPCからのアクセスが多めですが、重要なことには変わりないですからね。

これまでもレスポンシブデザインでしたが、さらに軽量化や各ボタンの押しやすさなどを改善しました。あと、これまでは「個人ブログが実装する必要あるのかな〜」と懐疑的だったAMPにも近日対応予定です。はてなブックマークとかが力入れてるっぽいし。
ソーシャルフレンドリー
ろくに使われていないのに何となくつけていたGoogle+ボタンを撤去しました。さらば! またスマートフォンでは「LINEで送る」ボタンを表示するようにしました。
それと、コメント欄をDisqusにしてみました。言うてコメント欄なんて全然使われてないですが、スパム防止にはなるかな?
その他
El Capitan限定ですが、見出しフォントに「筑紫A丸ゴシック」を採用してみました。個人的には気に入ってますが、どうでしょう。あとオプションでWebフォント(Noto Sans)を有効にする機能をつけてみました。左上のメニューボタンから設定できます。
NEXT STEP
- HTTPS, HTTP/2
- AMP
- ちゃんと記事を書く
- Web Push
記事ここまで!