僕がブログで使っているすべてのWordPressプラグイン23個
このブログの記事数も100を超えていたので、ここらで使っているWordPressプラグインを全て紹介しようと思います。
もくじ
- はじめに
- 1. Akismet
- 2. All In One SEO Pack
- 3. AmazonJS
- 4. Breadcrumb NavXT
- 5. Contact Form 7
- 6. Easy Smooth Scroll Links
- 7. EWWW Image Optimizer
- 8. Favicon by RealFaviconGenerator
- 9. Feedly Insight
- 10. Google XML Sitemaps
- 11. Jetpack by WordPress.com
- 12. Milliard Related Page
- 13. PubSubHubbub
- 14. Remove More Jump
- 15. Revive Old Post
- 16. Simple Tags
- 17. SNS Count Cache
- 18. SyntaxHighlighter Evolved
- 19. Table of Contents Plus
- 20. TinyMCE Advanced
- 21. WordPress Popular Posts
- 22. WP Multibyte Patch
- 23. WP-Appbox
- あとがき
はじめに

4月末ぐらいから新しく始めたこのブログも、やっと記事数100を超えました。アクセス数も良い感じに伸びてきて更新が楽しくなり、ここ最近は投稿頻度をかなり上げたりしています。
このブログはWordPressを用いていますが、せっかくなので使っているプラグインを全てリストアップしてみました。マネしても良いんだよ? ということで少ないですが23個全部紹介します。ちなみにこのブログ自体はまだ始めたばかりですが、WordPressはかれこれ5年ほど使用しています。ほんと、便利ですよね〜。
1. Akismet
言わずと知れた、スパムコメントをブロックするプラグインです。WordPressの開発元謹製ですね。もはや必須と言える、というか最初からインストールされてるんでしたっけ? このブログでは今までに1,023のスパムコメントをブロックしてくれたそうです。
APIキーの設定はちょっと面倒くさいかもしれませんが、数ステップの作業で有効にすることができます。
2. All In One SEO Pack
王道のSEOプラグインですね。検索エンジン最適化のためのいろいろな設定がパッケージングされています。多機能な分、使いこなすのは大変でしょうが、以下のサイトなどでその使い方が解説されています。
個人的に気をつけているのは、カテゴリページのindex。僕のブログではindexさせるようにしています。なんとなくですが・・・。
あと、ブログを始めたばかりの頃はキーワード(meta keyword)の欄にアホみたいにたくさんのキーワードをちりばめてましたが、これはあまり意味が無いそう(Googleはメタキーワードをほぼ参考にしない)なので、やめました。
3. AmazonJS
Amazonアソシエイトのリンクをスタイリッシュに貼ることができるプラグインです。こんな感じです(例として貼ってるんだからね!)。
[amazonjs asin=”B008K3OZ5U” locale=”JP” title=”本磨き仕上げ 白御影石 タイル建材石材花崗岩敷石床壁用方形薄板gt01″]
WordPressビジュアルエディタから商品やASINを検索して簡単にショートコードを貼ることができます。かなり便利です。
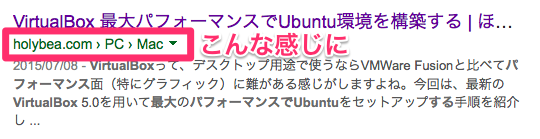
パンくずリストを簡単に設置できるプラグインです。パンくずリストとは、このページの上部にもある「ほりべあぶろぐ > Web > (タイトル)」のようなページの道筋を記したリストのことです。
これを設置すると何が良いかというと、Googleの検索結果でこのリストが表示されるようにできるんです。

実はつい最近導入したんですが、クリック率的にも効果ありそうですよね。テーマによっては表示できるのもありますが、僕が使っているのはできないのでプラグインで対処しています。
5. Contact Form 7
お問い合わせフォームを簡単に作成できるプラグインです。僕の場合は「このブログについて」のページで使っています。これまで作成してきたWordPressサイトではだいたい導入しています。
CAPTCHAの設置など、凝ったフォームも作れるのでオススメです。
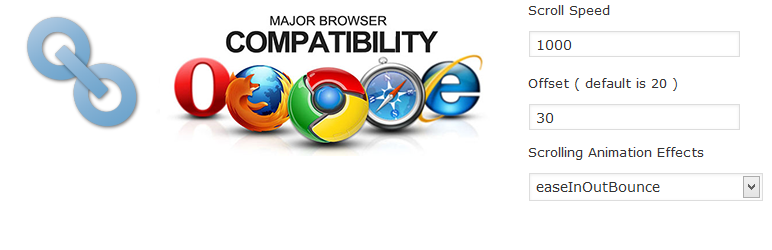
6. Easy Smooth Scroll Links
jQueryを用いたページ内スクロール(スムーススクロール)を設定できるプラグインです。自分で設定したほうが良いのかもしれませんが、このプラグインを用いると楽です。
アニメーションの種類や速度の設定も可能です。目次などでページ内リンクを設置している場合は導入すると良いと思います。
7. EWWW Image Optimizer
アップロードした画像を自動的に圧縮してくれるプラグインです。データ量を大きく削減できるので、ページ読み込みを高速化できます。アップロード時の自動圧縮のほか、既にアップロードした画像を一括で圧縮することもできるので途中から導入しても大丈夫です。
弊害としてアップロード時にやや時間がかかるようになりますが、これは仕方ないですね。
8. Favicon by RealFaviconGenerator
Faviconを自動生成してくれる「realfavicongenerator.net」のWordPressプラグインです。
今の時代ファビコンは1つ作れば良いということは無くて、各ブラウザに合わせた様々なサイズ、さらにはスマートフォン用のアイコンなどかなりの数のファイルが必要になります。それらを1つの画像ファイルから自動生成してくれるのがこのプラグインです。
なお、僕の環境ではWAFを有効にしていると生成したファビコンの反映時にエラーが出ました。使えないという方はWAFを一時的に無効にしてみると良いかもしれません。
Favicon by RealFaviconGenerator
9. Feedly Insight
Feedly購読者数の推移グラフや、カウンター付きFeedlyボタンを設置できるプラグインです。カウンター付きボタンはこのページの下部に設置されています。
購読者がどんどん増えていくのを見られて楽しいですよ。というわけで、ほりべあぶろぐのFeedly登録をぜひよろしくお願いします!
10. Google XML Sitemaps
XMLサイトマップを自動生成できる有名なツールです。ここでいうサイトマップとはユーザーに見せるための一覧ページでは無くて、検索エンジンにサイトの構成を知らせるためのページのことです。
これを生成してGoogle Search Consoleなどに登録しておくことで、Googleにサイトの更新状態を素早く知らせることができます。SEO的に重要なんだそうですよ。
11. Jetpack by WordPress.com
WordPress.comで提供されているさまざまな機能を、インストール型WordPressサイトでも使えるようにしたプラグインです。多数のモジュールがセットになった多機能プラグインとなっています。
ここでは全て紹介しませんが、僕が使っているのは簡易的なアクセス解析ができる「サイト統計情報」、記事投稿時に各SNSに自動投稿できる「パブリサイズ共有」、1ステップで簡単に使えるCDNの「Photon」などです。
12. Milliard Related Page
「関連記事」を簡単に設置できるプラグインです。このページの下部にもあります。デザインを自由にカスタマイズできる点、レスポンシブ対応な点、精度がなかなか高い点などが気に入っています。
いろんなページを巡回して貰いたい(直帰率を下げたい)なら導入して損無しだと思います。
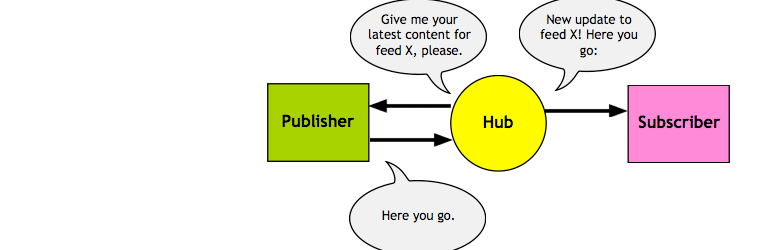
13. PubSubHubbub
ブログ記事を素早くGoogleにインデックスさせるプラグインです。たった数秒で検索エンジンに更新を通知できるそうです。インデックスの促進のほか、パクリサイトの対策にも役立ちます。
導入して有効化しておくだけでよく、特に設定などは必要ないです。
14. Remove More Jump
「続きを読む」をクリックしてページ移動したときのURLから「#more」を除去するためのプラグインです。それぐらい自分で設定しろよという話かもしれませんが、プラグインは便利ですよねぇ。
15. Revive Old Post
Twitterに過去記事を定期ツイートできるプラグインです。こちらのTwitterアカウント(@holybeablog)で実際に使っていますので参考までに。
頻度やヘッダー・フッターの設定なども自由に設定できます。あまり高頻度にしすぎると、うざがられるかもしれませんね。僕は8時間毎に設定しています。
16. Simple Tags
WordPressビジュアルエディタでタグを素早く入力できるプラグインです。カンマで区切ってスラスラっと入力できるので、重宝しています。そのほかタグクラウドの表示機能なども搭載しているようです。
使用したことのあるタグの補完も可能です。
17. SNS Count Cache
ソーシャルボタンのカウント数をキャッシュ保存してくれるプラグインです。表示が遅れがちなソーシャルボタンですが、高速なボタンを作成することができます。以下の記事でも紹介しています。
SNS連携を強化するなら絶対入れておきたいWordPressプラグイン達 | ほりべあぶろぐ
このブログの、上部のソーシャルボタンはこのプラグインを用いて作成しています。そのほか、各SNSのシェア数の統計機能もあり、便利です。
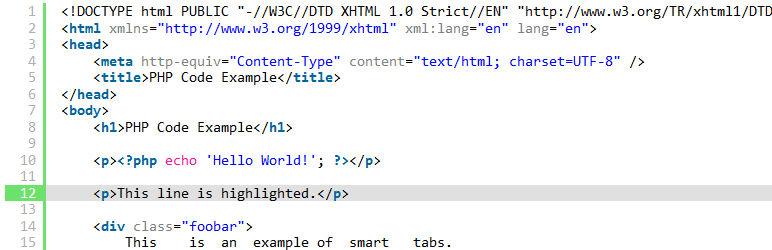
18. SyntaxHighlighter Evolved
記事中でソースコードを引用するときに、色をつけたり行番号を表示して見やすく表示できるプラグインです。最近あまり使ってないかも・・・。
カラースキームを変更することもできます。記事中でよくソースコードを貼る方は導入すると良いと思います。
19. Table of Contents Plus
記事の冒頭などに「目次」を自動挿入できるプラグインです。この記事の上部にもありますね。記事の内容をユーザーに素早く把握してもらえるほか、ちゃんとした見出しをつけて記事を書くプレッシャーにもなります(笑)。
目次を表示する時の見出しの最低数を設定することができるほか、手動で表示させることも可能です。
先の「Easy Smooth Scroll Links」を導入していると、目次をクリックしたときのスクロールがクールになってより良い感じになりますよ。
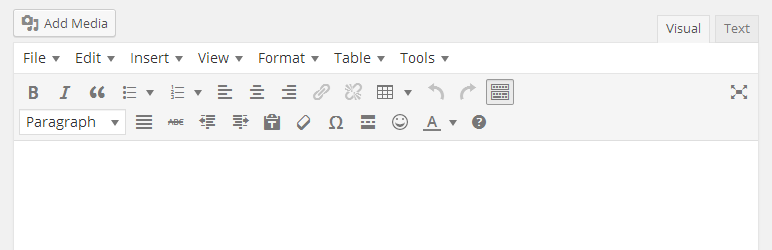
20. TinyMCE Advanced
WordPressビジュアルエディタをより多機能にできるプラグインです。何も考えず入れているので、これが無い場合のビジュアルエディタを知りません。表を挿入するのが簡単になったりします。
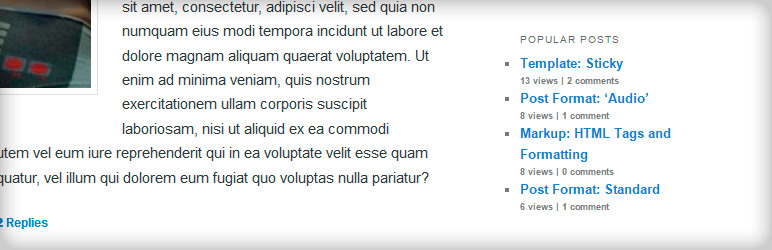
21. WordPress Popular Posts
サイドバーなどに「人気記事」を簡単に設置できるプラグインです。デザインは自由にカスタマイズできます。
統計期間は変更できるほか、表示するパラメータ(PV数、サムネイルなど)も高度にカスタマイズできるので、初心者から上級者まで使いやすいと思います。
22. WP Multibyte Patch
とりあえず有効化しておくプラグインです。マルチバイト環境におけるWordPressの諸問題を解決してくれます。具体的な内容は以下のページで詳しく解説されています。
http://eastcoder.com/code/wp-multibyte-patch/
WordPressインストール時にデフォルトでインストールされているので、ポチッと有効化しておきましょう。
23. WP-Appbox
AppStoreやGoogle Playなど、さまざまなアプリストアへのリンクをスタイリッシュに挿入できるプラグインです。こんな感じ。
ビジュアルエディタ上のボタンからショートコードを簡単に作成できるので、すばやく挿入できます。デザインも良い感じですよね。
あとがき
あんまり奇をてらったプラグインは使ってないですが、かなり快適です。プラグインを制する者は、WordPressを制す! ということで、みんなが愛用しているWordPressプラグインも是非教えてくださいね。
記事ここまで!